In this activity, you will take what you learned in the intro and expand on it to make our friendly sun fly across the evening sky. You will learn some new vocabulary, like motion tweens, how to create symbols, and practice some new tools. Follow the steps below to get started and use this introductory skill to see what you can create.
Step 1: Open Flash and Create a New Project using ActionScript 3.0 settings.
Step 2: Save Your Project as "yournameflash2.0"
Step 3:
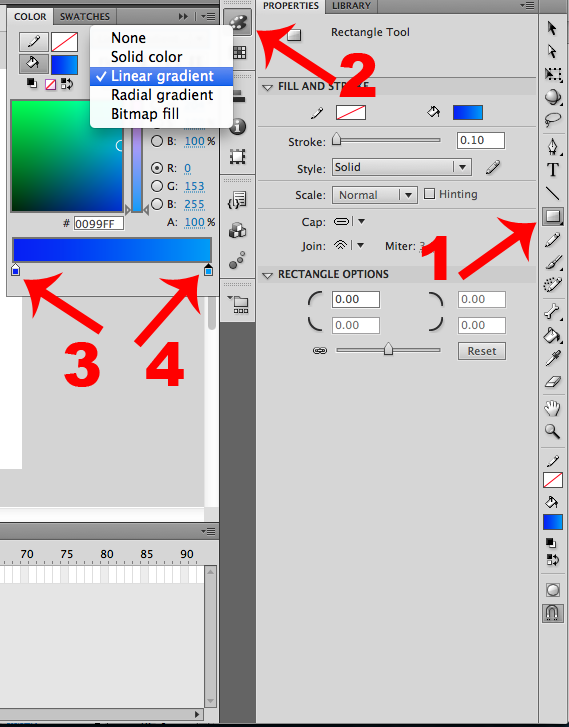
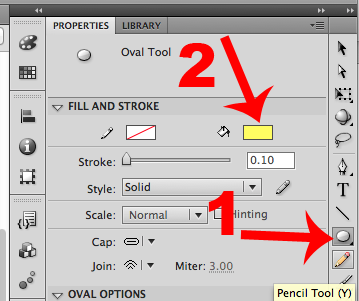
1) Select the Rectangle Tool
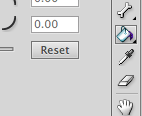
2) Select the Color Swatch. Change Solid Color to Linear Gradient
3 & 4) Use the color pickers to change the gradient color
1) Select the Rectangle Tool
2) Select the Color Swatch. Change Solid Color to Linear Gradient
3 & 4) Use the color pickers to change the gradient color
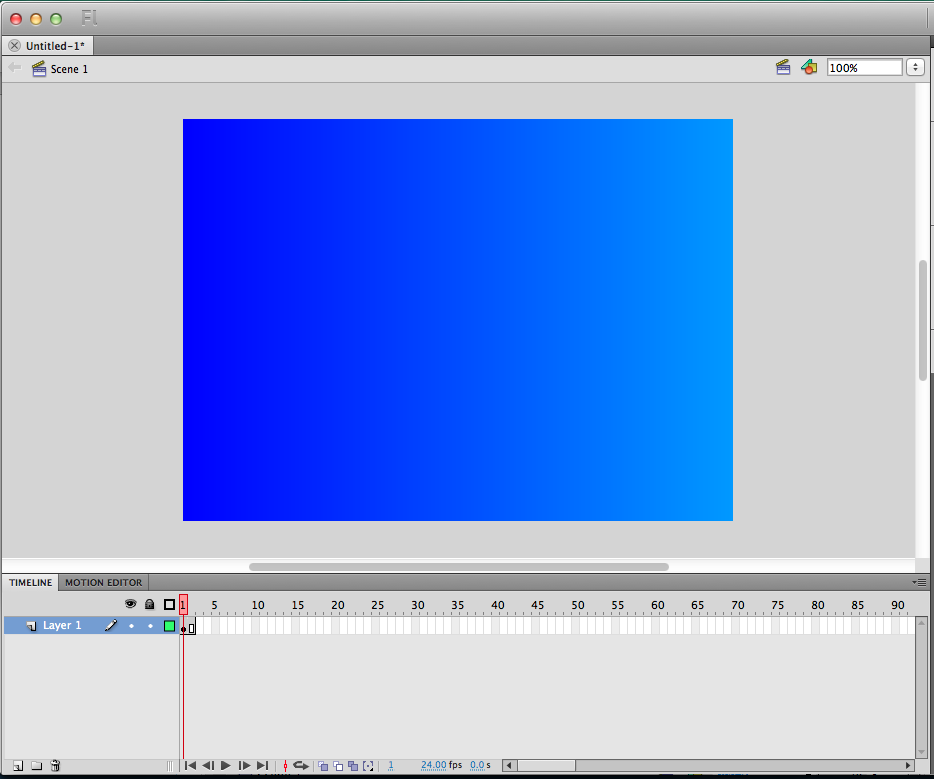
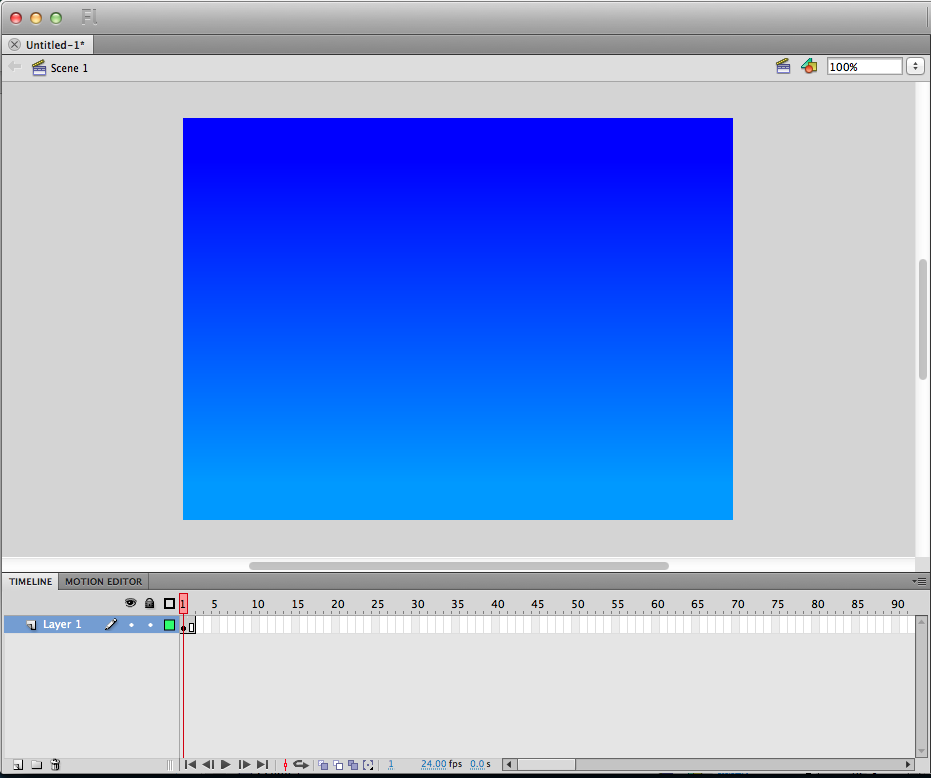
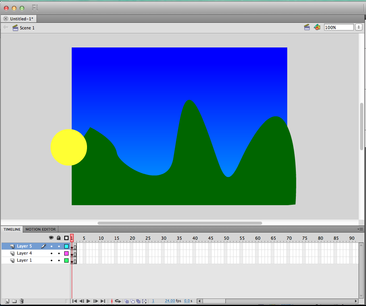
Step 4: Draw a rectangle on Layer 1
Step 5: Select Your Gradient tool from the Paint Bucket drop drown. Drag a vertical line from the bottom of the screen to the top.
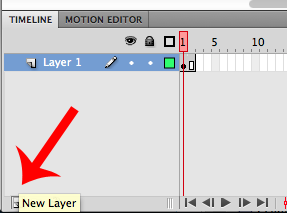
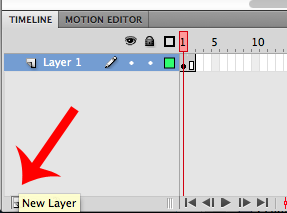
Step 6: Create a New Layer to draw the Hills
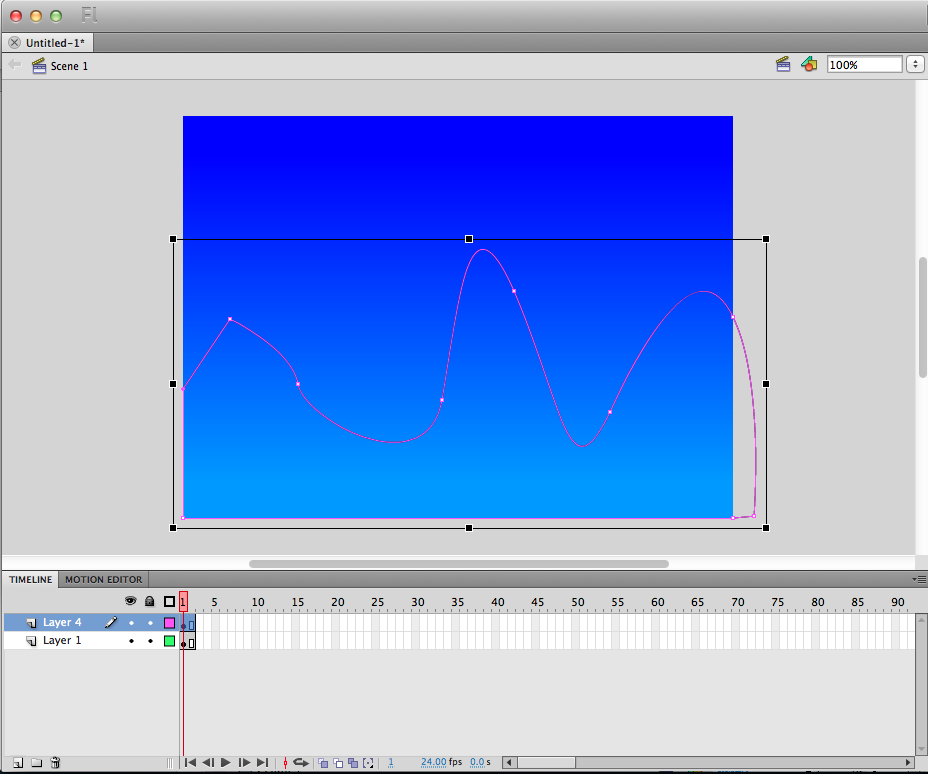
Step 7: Use the Pen tool to draw a path that resembles a group of hills. Start at one point midway along the side of the stage. Draw new points across, then down to the bottom, then close the path at the original point.
Step 8: Create another New Layer.
Step 9: Use your Oval tool to create a circle for the Sun. Change the Fill color to Yellow.
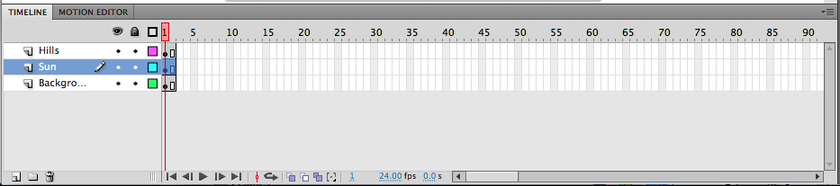
Step 10: Draw your Sun on the new layer. After you do that, rename the layers by double clicking on the name (Layer #) and then typing in the appropriate name. Make sure that the layer order is as it looks below.
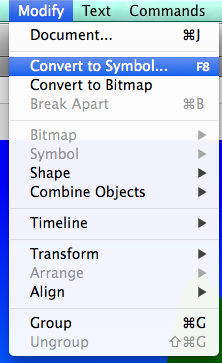
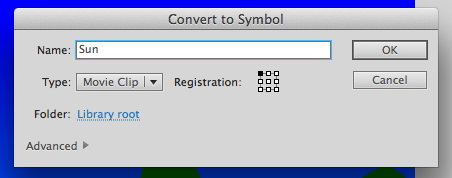
Step 11: IMPORTANT STEP! Click to highlight your sun. Go to Modify-->Convert to Symbol to make the symbol animate-able. Name it "Sun" and click Ok
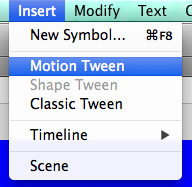
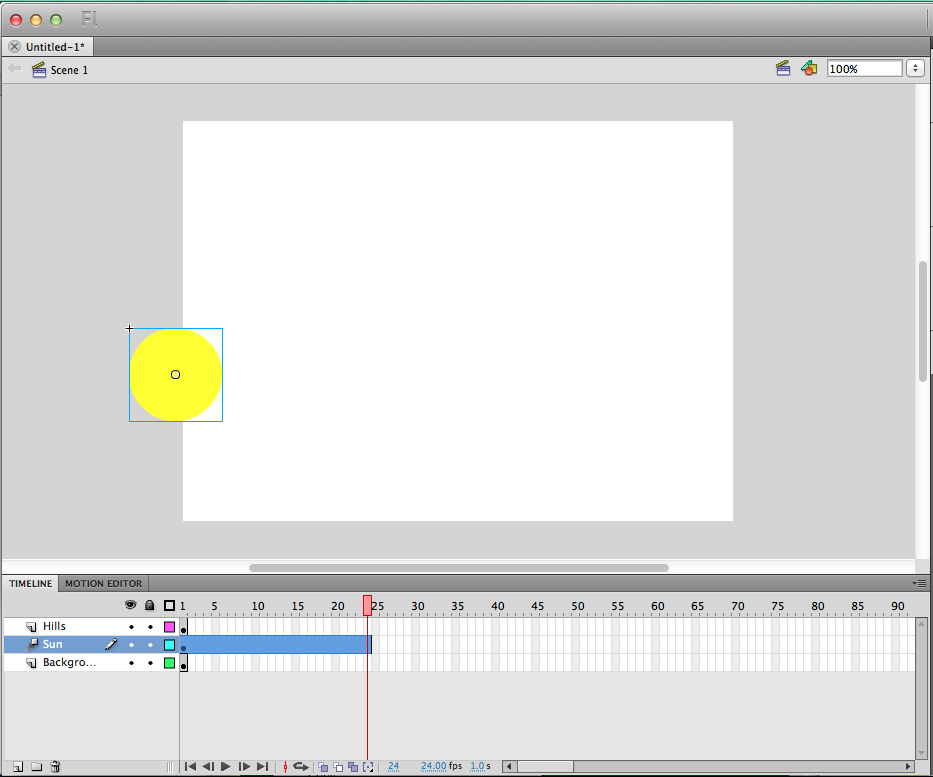
Step 12: Now, with your mouse on the 1st frame, click on Insert-->Motion Tween. If you look at the timeline, you should see a blue line stretching to frame 24.
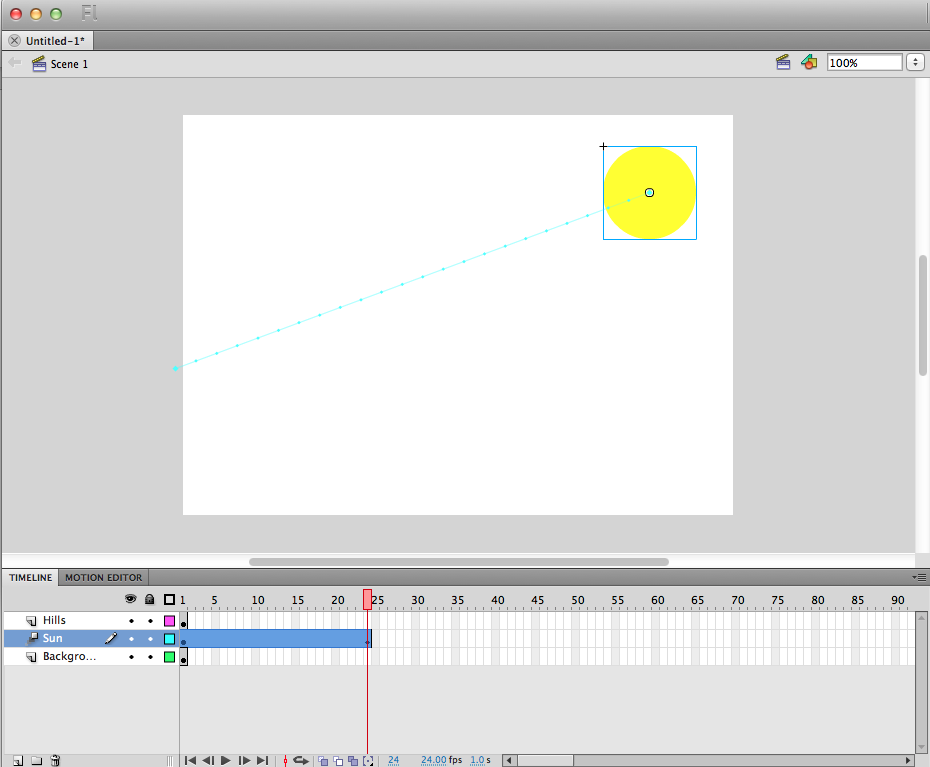
Step 13: Now, click and drag your Sun symbol across screen. You should see a new keyframe at frame 24.
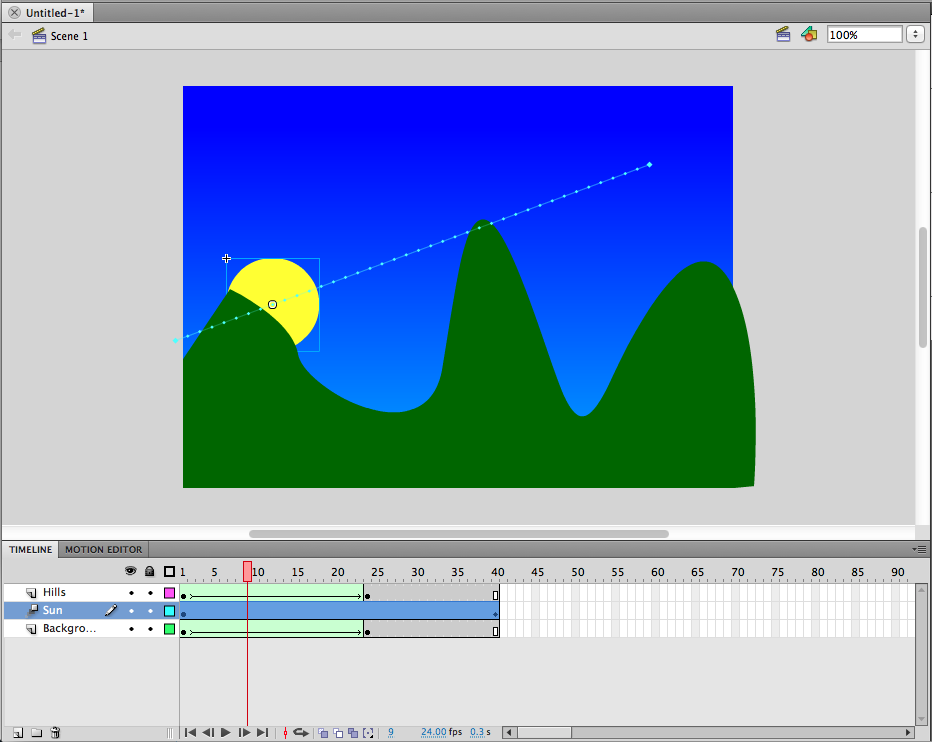
Step 14: To get the Hills and Background to follow the sun, move the mouse to frame 24 with those layers highlighted and click F5 on the keyboard (or FN+F5 on Mac keyboards).
Step 15: Email the .fla file to Henry with email subject of, "Flash 2.0"
Challenge Option
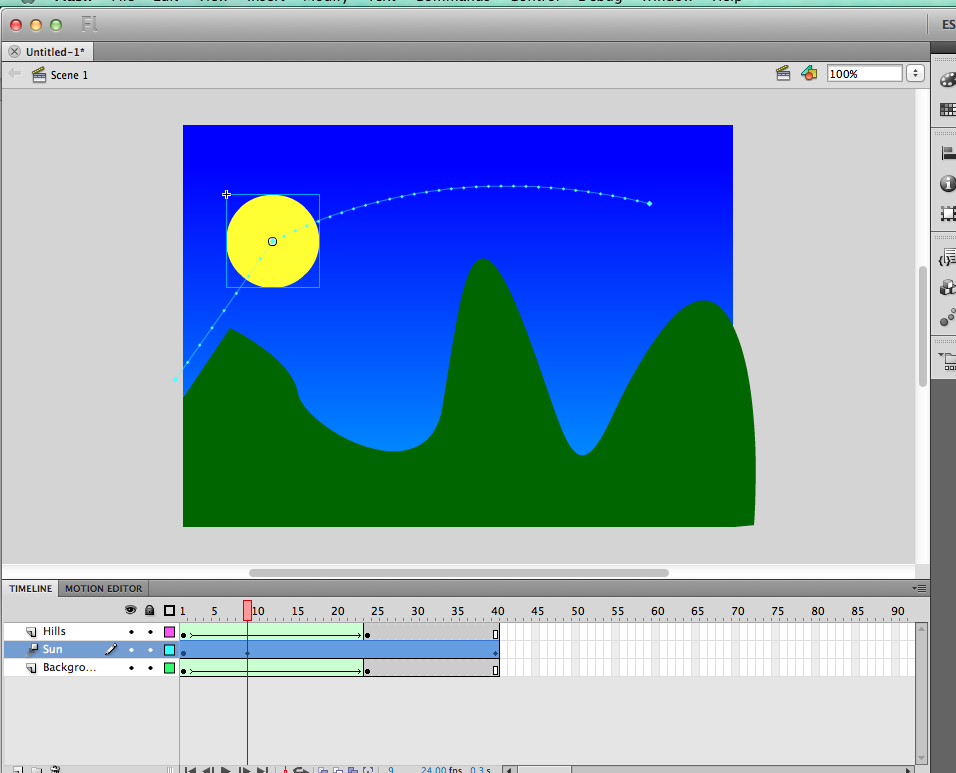
To curve the path of the object, move your playhead to a different frame and drag the symbol around the screen to reposition it at that frame. You will see the curve of the line change.
The Challenge (Do all these steps):
1. Create a sun rising or setting with a unique path (not just a straight line).
2. Put sunglasses and a smiling face on the sun.
3. Make a bird flap across the screen while the sun is moving.
OR, create your own challenge and let Henry know.
1. Create a sun rising or setting with a unique path (not just a straight line).
2. Put sunglasses and a smiling face on the sun.
3. Make a bird flap across the screen while the sun is moving.
OR, create your own challenge and let Henry know.